Release 0.4 Completion !

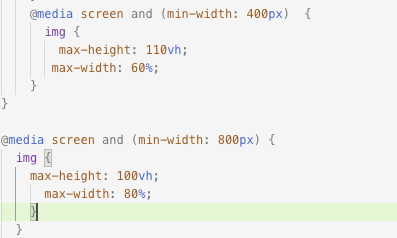
The course is over or also most over with the completion of Release 0.4. So the basic idea of this release is the same as release 0.3; we are to choose two projects to work on, one of them has to be an internal ( telescope ) and an external ( Ecommerce-Website ). Having gotten used to working with such a big group on the previous release has made it easier to work on this release with minimum problems. So let's get into it. Server crashes if LOG_LEVEL is upper case (Internal) So the problem that was going on was that the API that is being used to log data for the application has all the level aspect of it in lower case but there are some cases whereby a user will type in the required level for a piece of specific information and have either a character or all characters of the word in uppercase and the API will throw an error. To fix I created a local variable call logLevel to hold the data coming from process.env.Log_Level which was stored in an env.example fi...